Um grande problema de SEO em lojas virtuais é lidar com redirecionamentos de forma correta, evitando conteúdos duplicados, além da perda de link juice – quando, por exemplo, produtos deixam de ser comercializados e suas páginas são eliminadas.
Redirecionamentos podem resolver problemas de arquitetura de um e-commerce, problemas com produtos e conteúdos expirados ou desatualizados, além de contribuir à experiência de navegação do usuário. No entanto, redirecionamentos, quando realizados displicentemente, podem agravar ainda mais os problemas citados.
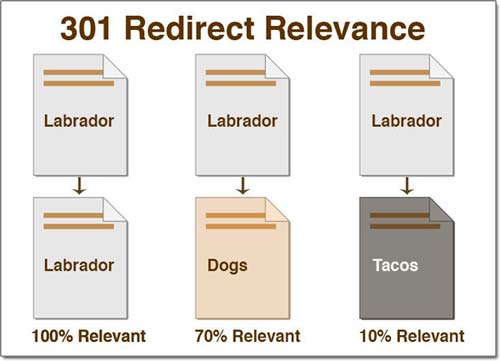
Redirecionamentos devem ser semanticamente relevantes, ou seja, uma determinada página deve redirecionar para outra página que apresente um conteúdo mais similar possível ao seu próprio conteúdo.
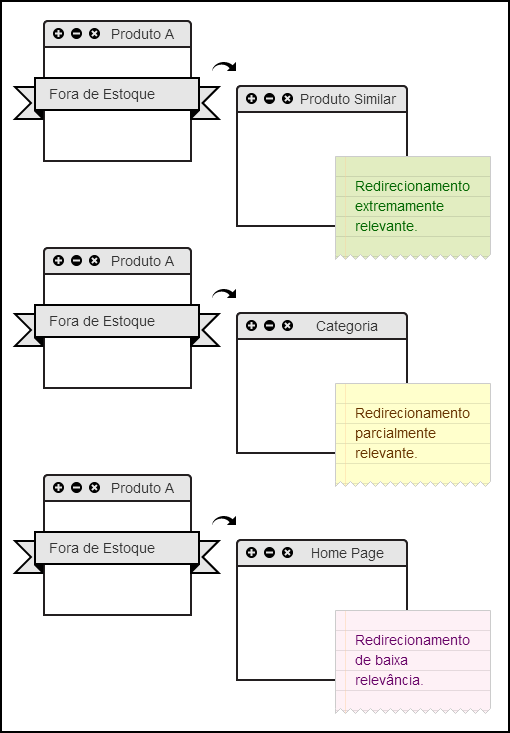
• Um redirecionamento realizado devido a uma simples alteração de URL tem uma relevância semântica perfeita, pois o conteúdo anteriormente abordado na URL antiga é o mesmo abordado no novo endereço;
• Um redirecionamento de uma página de produto não mais existente à página de sua categoria apresenta uma relevância semântica menor, pois a página de categoria aborda produtos do mesmo tipo, mas não aborda exatamente o mesmo conteúdo anteriormente contido na página do produto não mais existente.

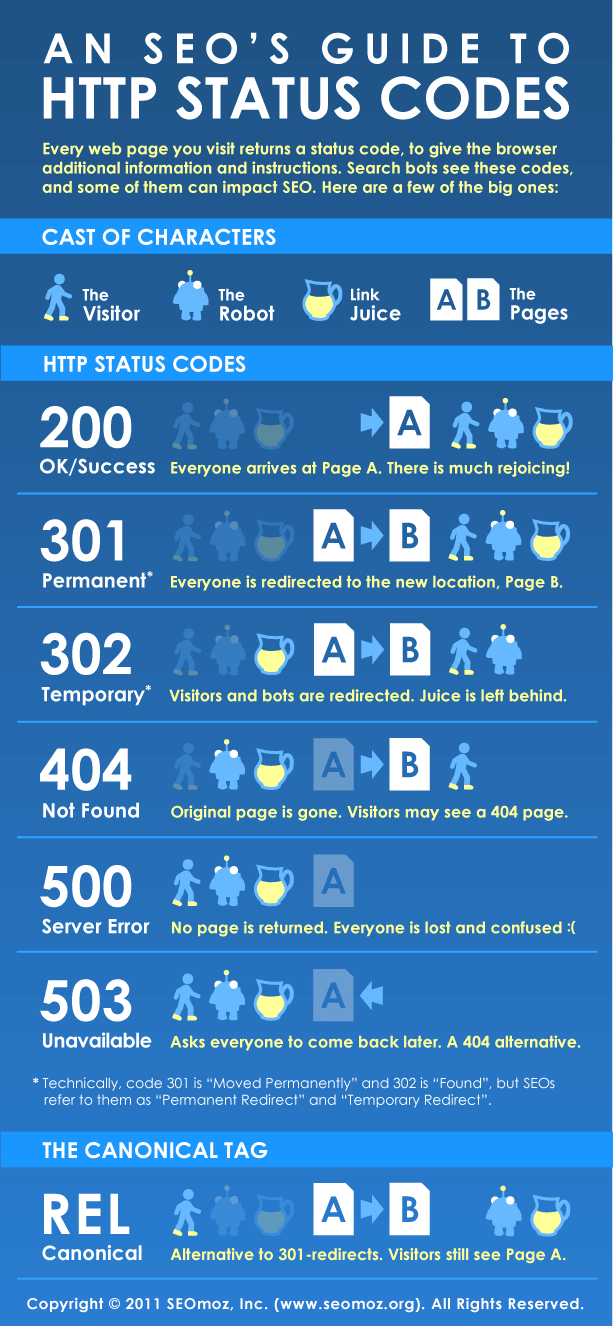
Cyrus Shepard publicou um artigo no Moz, no qual ele comenta sobre a importância da relevância semântica em redirecionamentos – a imagem acima foi extraída de seu artigo. Vale a pena conferir.
Problemas Comuns de Canonicalização
Canonicalização se refere à existência de múltiplas URLs para uma única página. A canonicalização causa um problema de conteúdo duplicado, pois distintas URLs apresentam exatamente o mesmo conteúdo, além da relevância da página ser dividida em diversas URLs – ao invés da página obter links a um único endereço, links podem ser apontados para vários endereços, dividindo a sua popularidade.
Exemplos clássicos de canonicalização é a existência de distintos endereços para a home page de um site e versões de URLs com e sem o www:
• exemplo.com.br
• www.exemplo.com.br
• exemplo.com.br/index.html
• www.exemplo.com.br/index.html
Outros problemas muito comuns são: trailing slash (a barra encontrada no final da URL) e maiúsculas e minúsculas. Muitas vezes, URLs tanto com quanto sem o trailing slash respondem normalmente. Da mesma forma, URLs escritas tanto com todos os caracteres minúsculos quanto maiúsculos respondem normalmente, ao invés de redirecionarem para a versão correta.
• www.exemplo.com.br/racao-para-cachorro
• www.exemplo.com.br/racao-para-cachorro/
• www.exemplo.com.br/RACAO-PARA-CACHORRO
• www.exemplo.com.br/Racao-para-Cachorro
No entanto, a canonicalização não se restringe a casos similares aos exemplos acima. Parâmetros em URLs também podem causar o problema:
• www.exemplo.com.br/racao-para-cachorro/purina
• www.exemplo.com.br/racao-para-cachorro?marca=purina
• www.exemplo.com.br/racao-para-cachorro/purina?marca=purina
• www.exemplo.com.br/?categoria=racao-para-cachorro&marca=purina
O que deve ser feito para resolver esse tipo de problema? Redirecionamentos 301. Qualquer URL que não seja a principal deve ser redirecionada permanentemente para a versão correta – a URL principal deve ser a mais clara e com o menor número de parâmetros possíveis (ou, ainda, sem parâmetro algum). De acordo com o último exemplo, qualquer URL acessada deveria redirecionar para:
• www.exemplo.com.br/racao-para-cachorro/purina
E como aplicar os redirecionamentos 301 aos casos de canonicalização? A aplicação depende do servidor que hospeda o site e de sua linguagem de desenvolvimento. Cada servidor e linguagem oferecem inúmeras formas de realizar os redirecionamentos.
Em servidores Linux, geralmente o arquivo .htaccess do site pode ser configurado para a aplicação de regras de redirecionamentos. Em servidores Windows, o arquivo web.config pode ser alterado. Abaixo, aplicações de algumas regras em ambos os tipos de arquivo.
Adicionando o WWW ao Domínio
No .htaccess:
RewriteCond %{HTTP_HOST} !^www.exemplo.com.br [NC]
RewriteRule ^(.*)$ http://www.exemplo.com.br/$1 [L,R=301]
No web.config:
<system.webServer>
<rewrite>
<rules>
<rule name="WWWCanonicalization" patternSyntax="Wildcard" stopProcessing="true">
<match url="*" />
<conditions>
<add input="{HTTP_HOST}" negate="true" pattern="www.exemplo.com.br" />
</conditions>
<action type="Redirect" url="http://www.exemplo.com.br/{ToLower:{R:0}}" redirectType="Permanent" />
</rule>
</rewrite>
</system.webServer>
Removendo o index.html das URLs
No .htaccess:
RewriteCond %{THE_REQUEST} ^[A-Z]{3,9}\ /.*index\.html\ HTTP/
RewriteRule ^(.*)index\.html$ http://%{HTTP_HOST}/$1 [R=301,L]
No web.config:
<system.webServer>
<rewrite>
<rules>
<rule name="IndexCanonicalization" stopProcessing="true">
<match url="(.*)index\.html$" />
<action type="Redirect" url="http://www.exemplo.com.br/{ToLower:{R:1}}" redirectType="Permanent" />
</rule>
</rewrite>
</system.webServer>
Removendo o Trailing Slash das URLs
No .htaccess:
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^(.+)/$ /$1 [L,R=301]
No web.config:
<system.webServer>
<rewrite>
<rules>
<rule name="TrailingSlashCanonicalization" stopProcessing="true">
<match url="(.+)/$" />
<conditions>
<add input="{REQUEST_FILENAME}" matchType="IsFile" negate="true" />
<add input="{REQUEST_FILENAME}" matchType="IsDirectory" negate="true" />
</conditions>
<action type="Redirect" url="{ToLower:{R:1}}" redirectType="Permanent" />
</rule>
</rewrite>
</system.webServer>
Vale a pena conferir um dos artigos publicados no Squidoo, contendo um guia de redirecionamentos 301 no .htaccess. A documentação oficial do Apache contém, também, um guia muito útil para reescritas de URLs.
O site oficial o IIS contém diversos artigos que abordam regras de redirecionamento e reescritas de URL, além de apresentar exemplos aplicados ao arquivo web.config.
Problemas de Navegação Facetada
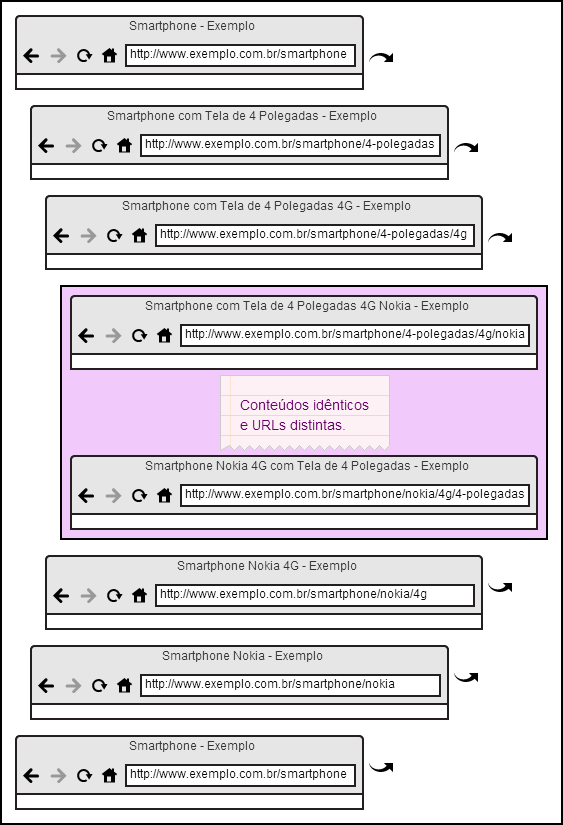
Navegação facetada é o modelo de navegação mais comum presente em e-commerces. Supondo-se que um usuário deseja encontrar um novo smartphone, ele pode navegar pela categoria de smartphone de um e-commerce, selecionar as marcas desejadas, filtrar os resultados pelas características que espera, como tela de 4 polegadas, conexão 4G, entre outras. O usuário pode, também, ao invés de inicialmente selecionar as marcas desejadas, filtrar os produtos da categoria pelas características esperadas e, aí sim, refinar os resultados exibidos por marcas. A disponibilização de diversas rotas de navegação para um mesmo objetivo caracteriza a navegação facetada.

Os problemas de navegação facetada se dão pela disponibilização de inúmeras URLs para o mesmo conteúdo. Devido ao usuário poder seguir diversas rotas para chegar num mesmo lugar, URLs tendem a seguir o mesmo comportamento.
• www.exemplo.com.br/smartphone/nokia/4-polegadas/4g
• www.exemplo.com.br/smartphone/nokia/4g/4-polegadas
• www.exemplo.com.br/smartphone/4-polegadas/nokia/4g
• www.exemplo.com.br/smartphone/4-polegadas/4g/nokia
• www.exemplo.com.br/smartphone/4g/nokia/4-polegadas
• www.exemplo.com.br/smartphone/4g/4-polegadas/nokia
Conforme exemplos acima, percebe-se que todas as URLs abordam o mesmo conteúdo. Com apenas 3 distintos filtros, foi possível identificar 5 problemas de conteúdo duplicado – apenas uma das URLs seria considerada como original. Lojas virtuais apresentam inúmeros filtros em suas categorias, o que pode causar um volume enorme de conteúdo duplicado por navegação facetada, caso nenhuma medida corretiva for tomada.
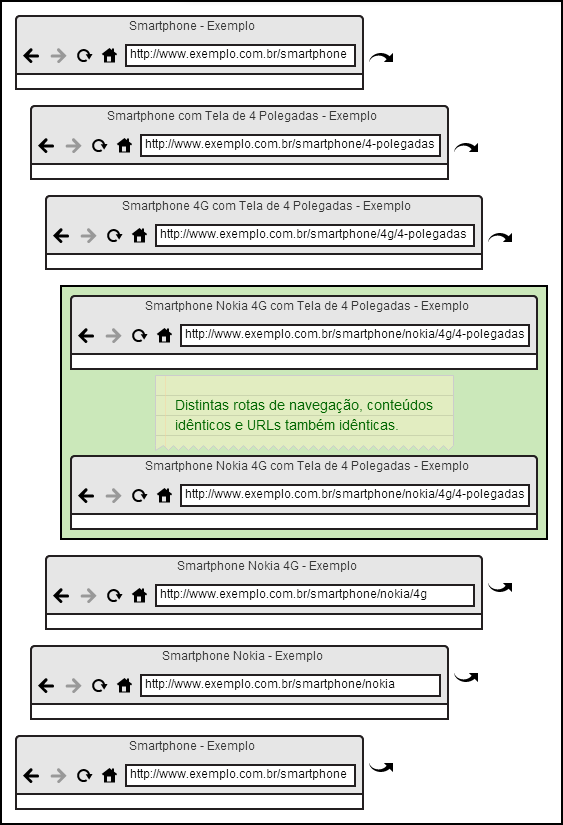
E o que fazer para corrigir o problema? Definir e utilizar uma única URL para uma combinação de filtros, independentemente da rota de navegação seguida para acessá-la, e aplicar redirecionamentos 301. Regras devem ser definidas e adotadas, a fim de eliminar a possibilidade de duplicidade de conteúdo por navegação facetada. Para assegurar que o problema não existirá, redirecionamentos 301 são responsáveis por redirecionar URLs que não atendem as regras definidas ao endereço que corresponderá à versão única da combinação de filtros.
Abaixo, exemplos de regras que auxiliariam a eliminação do problema.
• Exibição de filtros (na URL) por ordem alfabética;
• Exibição de filtros (na URL) ordenados de acordo com suas relevâncias – marca pode ser a característica mais importante de um smartphone, seguida por conectividade e tamanho da tela, por exemplo.
De acordo com o exemplo de URLs anteriormente apresentado e seguindo a segunda regra acima, todos os endereços redirecionariam para a seguinte versão:
• www.exemplo.com.br/smartphone/nokia/4g/4-polegadas

Dois artigos publicados no Moz, nos quais o modelo de navegação facetada é abordado, comentam os riscos do problema, além de possíveis soluções para resolvê-lo. Não deixe de lê-los – building faceted navigation that doesn’t suck, por Mike Pantoliano, e information architecture, faceted navigation & duplicate content, por Hannah Smith.
Problemas com Produtos
Páginas de produto podem apresentar três principais problemas de redirecionamento, devido ao comportamento natural do varejo: produtos temporariamente fora de estoque, produtos fora de estoque permanentemente e produtos atualizados por novas versões.
Produtos Temporariamente Fora de Estoque
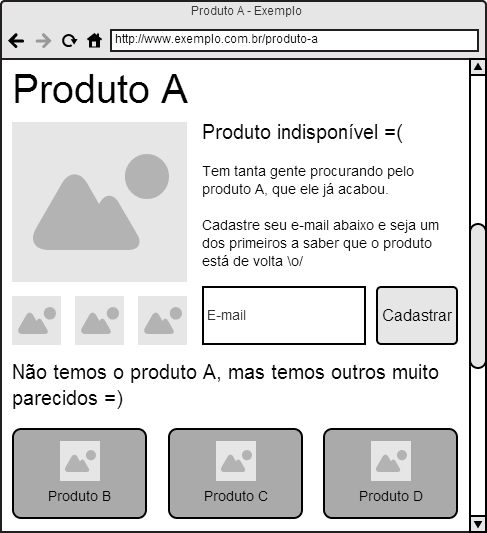
O que fazer quando um produto está temporariamente fora de estoque, mas, assim que o estoque for reposto, o produto voltará a ser comercializado? Manter a página do produto no ar, sem qualquer tipo redirecionamento. Tirar páginas de produto e voltar a colocá-las no ar constantemente é uma péssima prática.
Além do redirecionamento de páginas de produtos temporariamente fora de estoque poder causar problemas de indexação, devido à péssima prática citada anteriormente, a conversão da página é, sem dúvidas, impactada negativamente.
Se um usuário acessa uma página de um produto e percebe que foi redirecionado para outra que não corresponde ao que procurava, a sua experiência de navegação será frustrada, além de nunca saber que o produto está indisponível.
Por que não manter a página no ar, informar que o produto está temporariamente indisponível, incentivar os usuários a se cadastrarem numa lista de notificação, para potencialmente comprarem o produto assim que o estoque for reposto, além de fornecer produtos alternativos na própria página acessada? Desta forma, todos ganham. Não existem problemas de redirecionamento, o usuário não é frustrado e a loja pode ainda converter, mesmo com a falta do produto que o usuário procura.

Produtos Fora de Estoque Permanentemente
Quando um produto sai de estoque permanentemente, muitos e-commerces simplesmente eliminam a página do produto, o que causa o retorno de um status 404 Not Found – página não encontrada. Toda a relevância e popularidade que a página um dia apresentou é simplesmente ignorada e descartada.
O que fazer quando um produto sai do estoque para sempre? Realizar redirecionamentos 301. O redirecionamento 301 fará com que a relevância e popularidade da página seja aproveitada em uma URL distinta. E para onde redirecionar? Lembra-se do redirecionamento semanticamente relevante, comentado no início do artigo? São em casos como este que se deve definir a página mais similar possível ao produto eliminado: caso exista um produto extremamente similar ao produto não mais existente, este é o caminho ideal para o redirecionamento; caso não exista um produto extremamente similar ao produto eliminado, o redirecionamento deve apontar à página de categoria ou departamento do antigo produto; em último caso, o redirecionamento deve apontar para a home page do site, mas nunca ser simplesmente ignorado.

Produtos Atualizados por Novas Versões
Caso a antiga versão de um produto não for mais comercializada por uma loja virtual, não há motivos para deixar uma página que não converterá no ar. Portanto, produtos atualizados por novas versões devem seguir a mesma recomendação de produtos fora do estoque permanentemente, no entanto, o redirecionamento deve ser realizado para a página da nova versão lançada.

Dica Extra – User Generated Content
Nos dois últimos casos citados, as páginas de produtos são eliminadas e redirecionadas para distintas URLs. No entanto, muitos podem esquecer ou ignorar completamente todo o conteúdo gerado por usuários, anteriormente presente na página eliminada.
Ao longo do tempo, um produto pode ter sido avaliado e opinado por distintos usuários, o conteúdo da página pode ter sido inestimavelmente enriquecido e, de uma hora para outra, devido à eliminação do produto, todo o conteúdo vai por água abaixo e nada é reaproveitado.
O que fazer? Como reaproveitar o conteúdo? Todas as avaliações e opiniões de usuários podem ser transferidas de forma inteligente do produto eliminado à página do segundo produto, no qual o redirecionamento será apontado.
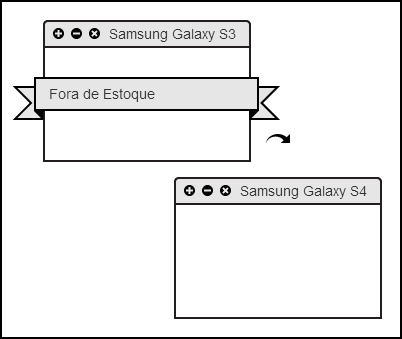
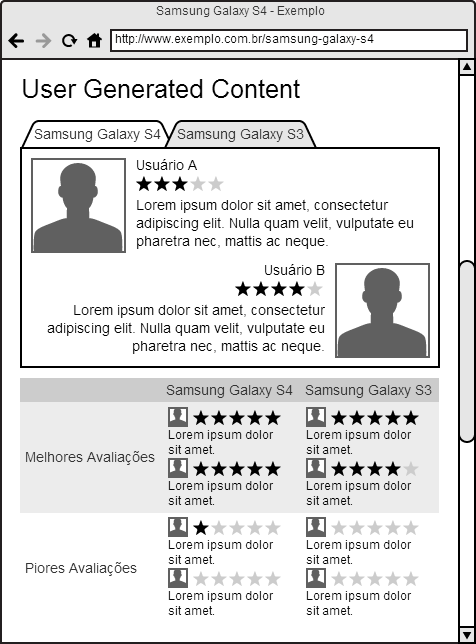
Supondo-se que o produto Samsung Galaxy S3 sairá permanentemente do estoque e uma nova versão será comercializada, o Samsung Galaxy S4, por que não transferir o conteúdo gerado por usuários, presente na página do antigo produto, à página da nova versão? O conteúdo pode enriquecer a página do novo produto, além de possibilitar comparações entre as distintas versões já fabricadas.

Em um dos podcasts do SearchCast, Tiago Luz, Cassiano Travareli e Fábio Ricotta discutem sobre todos os problemas de produtos mencionados anteriormente. Vale a pena parar por um tempo, para ouvir a discussão e opiniões dos participantes do podcast, quanto aos problemas que podem atormentar os e-commerces.
Problemas de Pesquisa
Os sistemas de pesquisa de e-commerce são outros responsáveis por gerar um massivo conteúdo duplicado. Muitos usuários, ao invés de navegar pelo site para encontrar o que desejam, optam por realizar pesquisas dentro do e-commerce, digitando, no campo de busca, o que procuram – o que, muitas vezes, é uma opção mais prática e conveniente.
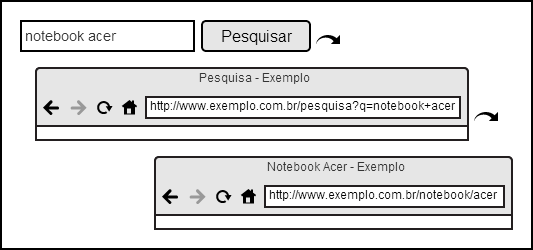
E por que os sistemas de pesquisa podem gerar conteúdo duplicado? Supondo-se que um usuário procure por notebooks, ele tem a opção de navegar pelo site e acessar a categoria desejada ou realizar uma simples busca por “notebooks”. Ambas as alternativas produzirão resultados extremamente similares (ou, talvez, idênticos) em URLs distintas.
• www.exemplo.com.br/notebook
• www.exemplo.com.br/pesquisa?q=notebooks
O que fazer para resolver o problema? O sistema de pesquisa deve tentar compreender o que o usuário pesquisa, para redirecioná-lo à página correspondente ao pesquisado. Se um usuário pesquisa por termos que correspondem aos nomes das categorias ou departamentos atendidos pela loja, o sistema deve realizar um redirecionamento 301 às páginas das categorias. Caso a pesquisa corresponder aos nomes dos produtos comercializados, o redirecionamento 301 deve apontar diretamente às páginas dos produtos. URLs de páginas de pesquisas só devem ser apresentadas em casos que a pesquisa não identificar uma página correspondente ao pesquisado.
• www.exemplo.com.br/pesquisa?q=notebooks poderia ser redirecionado para www.exemplo.com.br/notebook;
• www.exemplo.com.br/pesquisa?q=iphone+5s+16gb+preto poderia ser redirecionado para www.exemplo.com.br/iphone-5s-apple-preto-16gb;
• www.exemplo.com.br/pesquisa?q=the+simpsons pode se referir a produtos de inúmeras categorias, como DVD, Blu-ray e ursos de pelúcia, o que impediria o redirecionamento da página a uma URL distinta.

Problemas de Cadeia de Redirecionamento
Um problema muito comum, não apenas em e-commerces, é a cadeia de redirecionamentos. Uma URL A redireciona para B, que redireciona para C, até que, enfim, redireciona para D, a página que substitui todas as demais.
Em e-commerces, os maiores problemas de cadeia de redirecionamento ocorrem em páginas de produtos. Ao eliminar um produto que será substituído por uma nova versão, a URL do antigo produto é redirecionada à página da nova versão; posteriormente, uma nova versão substitui ambas as anteriores, fazendo com que mais um redirecionamento seja realizado.
Supondo-se que o produto Samsung Galaxy S2 foi eliminado de uma loja virtual, um redirecionamento é realizado à página do Samsung Galaxy S3; posteriormente, o último produto também é excluído, devido à chegada do Samsung Galaxy S4. Neste cenário, os seguintes redirecionamentos são ocorridos:
• Samsung Galaxy S3 redireciona para Samsung Galaxy S4;
• Samsung Galaxy S2 redireciona para Samsung Galaxy S3, que redireciona para Samsung Galaxy S4, o que já caracteriza uma cadeia de redirecionamento.
E como solucionar a cadeia de redirecionamento? O problema pode ser corrigido, fazendo com que qualquer URL presente na cadeia redirecione diretamente para a URL final da cadeia de redirecionamento. Uma URL A redirecionaria diretamente para D, a página final de uma cadeia de redirecionamento, B redirecionaria para D, e C também redirecionaria para D. Conforme exemplo citado no parágrafo anterior, os seguintes redirecionamentos ocorreriam, a fim de eliminar o problema existente:
• Samsung Galaxy S3 manteria o seu redirecionamento para Samsung Galaxy S4;
• Samsung Galaxy S2 redirecionaria diretamente para Samsung Galaxy S4, evitando o salto na página do Samsung Galaxy S3.
Problemas de Sobrecarga no Servidor
Alguns (poucos) e-commerces, durante problemas de sobrecarga no servidor, decidem redirecionar todas as suas URLs a uma página genérica, a fim de informar o problema ocorrido. Jamais pense em adotar esta prática.
Durante problemas de sobrecarga no servidor, existem duas alternativas:
• Retornar um status 304 Not Modified, conforme recomendação do Google, informando aos mecanismos de pesquisa e aos navegadores que as páginas não foram modificadas desde a última requisição realizada – o status 304 Not Modified economiza a banda do servidor, pois os mecanismos de pesquisas não rastrearão as páginas do site, mantendo os seus índices com as versões de seus últimos rastreamentos, e os navegadores não baixarão novamente todo o conteúdo das páginas, mas usarão as versões já cacheadas nos dispositivos dos usuários;
• Retornar um status 503 Service Unavailable, informando que o servidor está temporariamente indisponível – muitas vezes, o status 503 é substituído pelo 500 Internal Server Error, uma prática também não recomendada, pois o status 500 deixa tanto os mecanismos de pesquisa quanto os navegadores perdidos e confusos, ao contrário do status 503, que solicita a todos voltarem mais tarde (palavras retiradas de um infográfico produzido pelo Moz).

Conclusões
Resumindo os pontos discutidos no artigo, as principais conclusões são:
1 – Redirecionamentos devem ser semanticamente relevantes;
2 – Nada de fazer com que uma página responda em distintas URLs, lembrando que uma barra a mais ou uma letra maiúscula no lugar da minúscula faz muita diferença;
3 – O usuário pode chegar numa página através de distintas rotas de navegação, mas a URL da página deve ser única, independentemente da rota seguida;
4 – Produtos temporariamente fora de estoque NÃO devem realizar redirecionamento algum;
5 – Produtos fora de estoque permanentemente ou substituídos por novas versões devem redirecionar para produtos mais similares possíveis ou, ainda, para as suas respectivas categorias;
6 – Páginas de pesquisas devem ser redirecionadas para páginas de categoria ou produtos, de acordo com a pesquisa realizada pelo usuário;
7 – Nem pensar em cadeias de redirecionamento – nunca A redireciona para B, que redireciona para C, mas, sim, A redireciona para C, e B também redireciona para C;
8 – Servidor sobrecarregado se resolve com status 304 Not Modified ou 503 Service Unavailable – nada de redirecionamentos ou status 500 Internal Server Error.
Não deixe de conferir os artigos referenciados pelo texto, além de complementar a leitura com mais dois artigos, que podem contribuir ainda mais ao SEO de seu e-commerce:
• Um guia analítico de SEO para e-commerce, publicado no KISSmetrics por Chris Kilbourn;
• Um guia de otimização on-page para seu e-commerce, publicado no Moz por Paddy Moogan.





















Este post tem 3 comentários
Pingback: SEO: Como Fazer Redirecionamentos em Lojas Virtuais | Augusto Mazzoni Pierzynski
Artigo ficou perfeito Vinicius passou por todos os principais problemas que encontramos nas plataformas de e-commerce quando vamos iniciar um trabalho.
me ajudou muito estava desesperado pois mudei minha categoria da loja virtual e notei que caiu nossa posição.
aos poucos o google vem reconhecendo as categorias.
obrigado