Ter um site que desperte a atenção do seu público-alvo, tenha baixa taxa de rejeição e converta visitantes em clientes é o sonho de todos que vendem produtos ou serviços pela internet.
Para atingir esse objetivo, é possível utilizar recursos simples como os heat maps, ou mapas de calor, que ajudam a verificar quais páginas do seu site precisam ser melhoradas a fim de atrair a atenção dos visitantes para informações chave.
O que são heat maps?
Heat maps, ou heatmaps, são mapas de calor com representações visuais de cores que mostram exatamente onde as pessoas estão interagindo no seu site. Com essa informação, você pode inserir conteúdos estratégicos nos locais que atraem mais os visitantes e, assim, ajudar a aumentar a sua taxa de conversão.
Os heat maps foram desenvolvidos nos anos 1990 por Cormac Kinney para um software que transformava em tempo real dados financeiros na tela do computador em mosaicos luminosos de cores diferentes, representando movimentos no preço, lucro, volume ou volatilidade ao longo do dia de negociação.
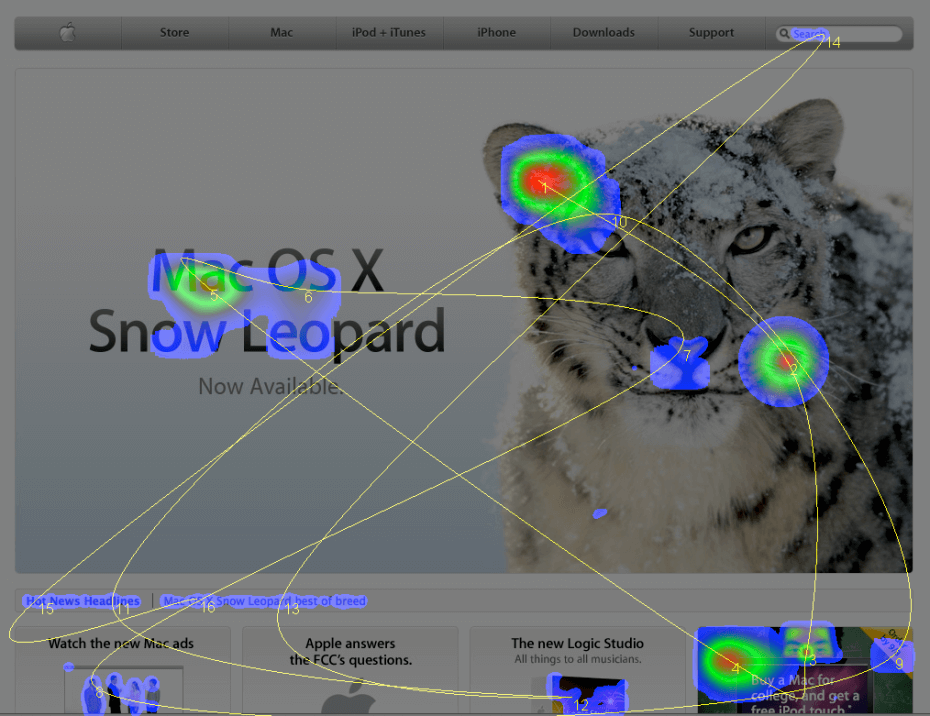
Os mapas de calor são basicamente representações visuais de dados, permitem gravar o que as pessoas fazem com o seu mouse ou onde clicam mais, quantificar essas informações e exibi-las de forma visualmente atraente. Veja o heat map do site da Apple:

Por que criar heat maps
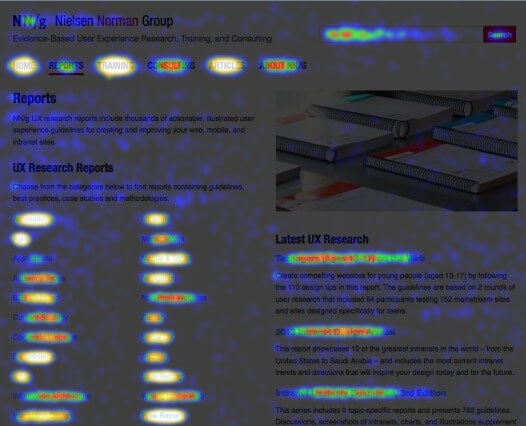
De acordo com um estudo do Nielsen Norman Group, o que aparece na parte superior da página influencia consideravelmente a experiência do internauta, independentemente do tamanho da tela. Os usuários da web gastam 80% do seu tempo olhando para a informação acima da dobra da página, enquanto apenas 20% de sua atenção vai para a parte inferior.
Como regra geral os conteúdos mais importantes devem estar no topo da página, mas, ainda assim, os heat maps ajudam a compreender melhor a distribuição da informação de acordo com os pontos que o seu público mais interage.
Dessa forma, você saberá exatamente quais partes das suas páginas são mais visíveis para os usuários, em todos os navegadores e dispositivos, e poderá decidir onde colocar os elementos mais importantes de acordo com as estratégias do seu negócio.
Apesar dos heat maps serem uma boa ferramenta para compreender os pontos positivos e aqueles que precisam ser melhorados, você nunca deve depender exclusivamente deles para aumentar os índices de conversão da sua página.
Leia também:
Os mapas de calor podem incluir hover maps, click maps e scroll maps. Independente do tipo, para fazer inferências precisas é indicado ter uma amostra por página/tela antes de agir sobre os resultados.
Alex Birkett, Growth Marketer da ConversionXL, afirma que o ideal é ter entre 2 e 3 mil pageviews por tela e por dispositivo, olhando separadamente para as versões mobile e desktop.
Conheça os tipos de heat maps:
Hover maps
Mostra as áreas em que os visitantes moveram o mouse na tela do seu site. A ideia é exibir onde as pessoas pairaram o cursor, o que ajuda a entender como os usuários leem uma página na web.
No entanto, alguns estudiosos questionam a eficácia desse método, afinal, o internauta pode estar com a atenção voltada para outros pontos que não necessariamente sejam os que ele depositou o cursor do mouse.

Click maps
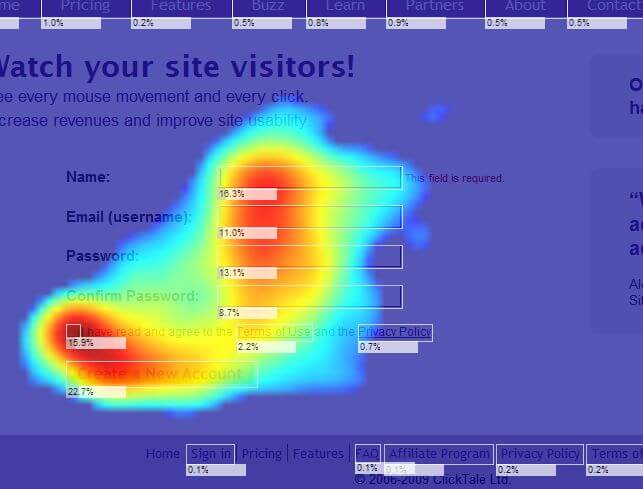
Exibe um mapa de calor composto por dados de cliques agregados. O azul é referente aos locais em que há menos cliques, os tons mais quentes (meio avermelhados) é onde tem um pouco mais cliques, já as manchas brancas e amarelas brilhantes mostram as áreas com mais cliques na página.

Scroll maps
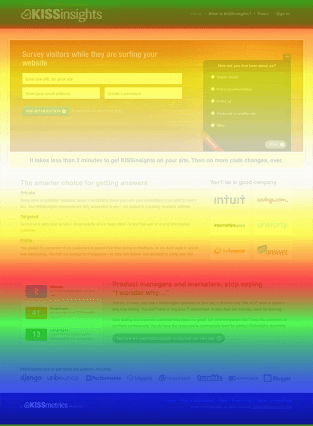
Mostram como as pessoas movem a barra de rolagem para baixo em uma página. São interessantes porque mostram onde os usuários tendem a parar a atividade da barra de rolagem, o que pode ser útil para ajustar o design e indicar a priorização da ordem do conteúdo.
Mudanças de cores fortes indicam pontos de queda acentuada na leitura da página.

Como criar heat maps
O primeiro passo para fazer seus próprios testes é obter um software para criar um heatmap. A maioria das empresas possui planos pagos, mas oferece demonstrações gratuitas por certo período. Confira:
• SumoMe – Ferramenta gratuita que funciona em todos os sites, inclusive como plugin para o WordPress.
• Crazyegg – Exibe onde as pessoas estão clicando e como estão movimento a barra de rolagem (click maps e scroll maps). Oferece teste gratuito por 30 dias.
• Mouseflow – Acompanha cliques, movimento do mouse e da barra de rolagem, além de um registro da atividade de cada visitante que pode ser segmentado por filtros. No site, é possível solicitar uma demonstração personalizada.
• ClickTale – Utilizado por grandes marcas, o software rastreia os movimentos do usuário e oferece dados analíticos para otimização e conversão. É possível solicitar uma demonstração no site.
• Luckyorange – Além de gravar o movimento do mouse, fornece ferramentas para ver os mapas gerados por visitantes em tempo real, enquetes e chat ao vivo. Oferece teste gratuito por 7 dias.
O que você achou dos heat maps? Já testou nas páginas do seu site ou tem alguma dica para compartilhar com a gente? Deixe um comentário!
Texto publicado anteriormente no Mandaê Blog.




















